Consejos de diseño web responsive: Cómo hacer que tu página web se vea bien en todos los dispositivos

Introducción
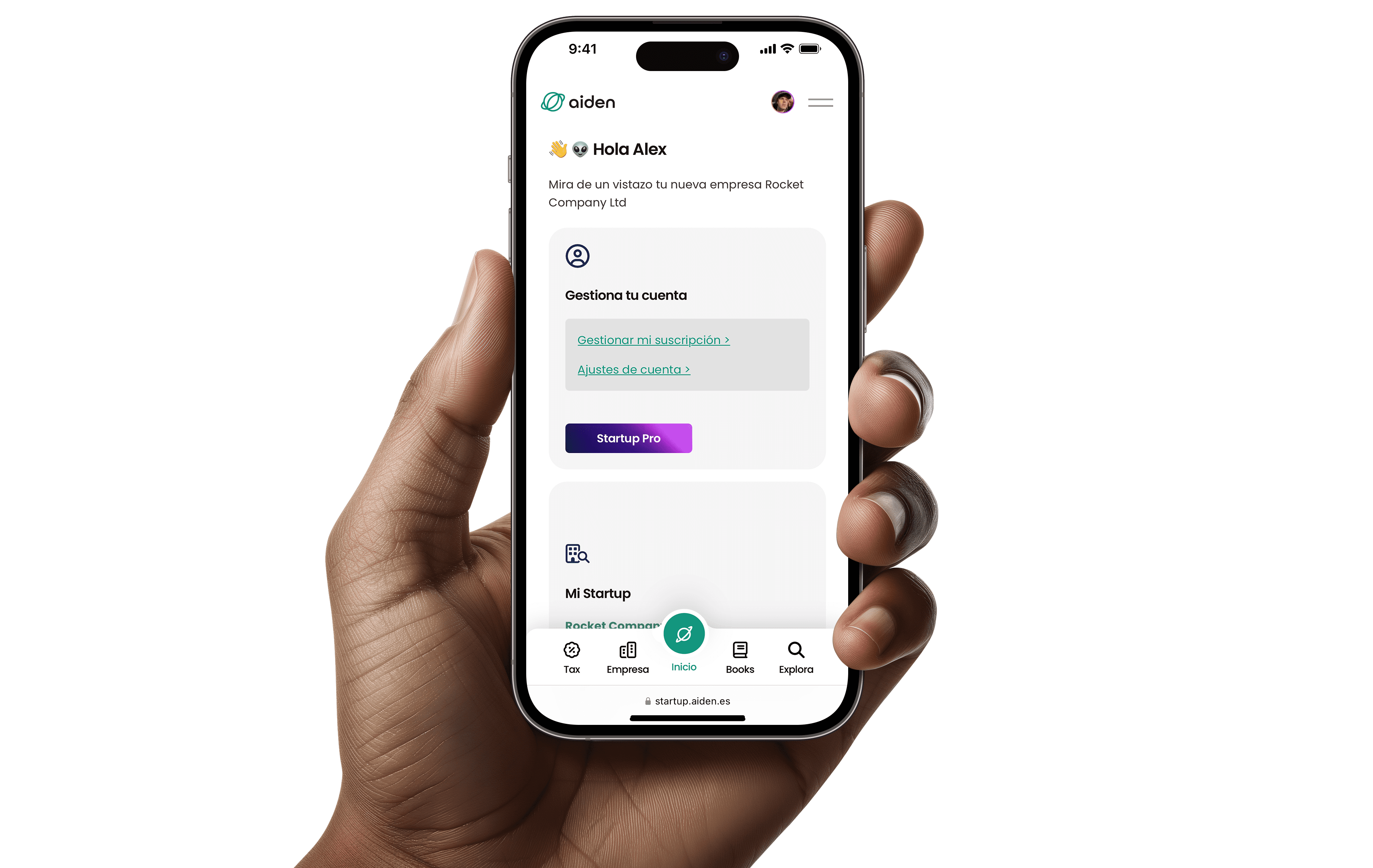
En la era actual de la tecnología móvil, es esencial que tu página web se vea y funcione correctamente en todos los dispositivos, desde ordenadores hasta smartphones y tablets. El diseño web responsivo se ha convertido en una práctica estándar para garantizar una experiencia óptima del usuario en cualquier pantalla. En este artículo, te proporcionaremos valiosos consejos de diseño web responsivo para asegurarte de que tu página web se vea bien en todos los dispositivos.
Adopta un enfoque de diseño mobile-first
El diseño mobile-first implica desarrollar primero la versión para dispositivos móviles de tu página web y luego adaptarla a pantallas más grandes. Esto asegura que la experiencia en dispositivos móviles sea óptima y evita problemas de adaptación posterior. Comienza con un diseño minimalista y prioriza el contenido esencial para dispositivos móviles, luego añade elementos adicionales para pantallas más grandes.
Utiliza un diseño adaptable y flexible
Utiliza un diseño adaptable y flexible que se ajuste automáticamente a diferentes tamaños de pantalla. El diseño responsivo utiliza técnicas como rejillas flexibles y media queries para adaptar el diseño y los elementos de tu página web según las dimensiones del dispositivo. Esto garantiza que el contenido se muestre de manera óptima sin importar el tamaño de la pantalla.
Simplifica la navegación
En pantallas más pequeñas, es importante simplificar la navegación para facilitar a los usuarios encontrar lo que están buscando. Utiliza menús desplegables, íconos intuitivos y un diseño de navegación claro y conciso. Considera la implementación de un menú hamburguesa para dispositivos móviles, que permite ocultar el menú principal y mostrarlo al hacer clic en el ícono de hamburguesa.
Optimiza las imágenes y los elementos multimedia
Las imágenes y los elementos multimedia pueden tener un gran impacto en el rendimiento de tu página web en dispositivos móviles. Optimiza las imágenes para que tengan un tamaño de archivo más pequeño sin perder calidad, utiliza formatos de imagen adecuados y asegúrate de que los videos se reproduzcan de manera fluida. Esto ayudará a que tu página web se cargue más rápido en dispositivos móviles.
Prueba en diferentes dispositivos y navegadores
Es fundamental probar tu página web en una variedad de dispositivos y navegadores para asegurarte de que se vea y funcione correctamente en todos ellos. Utiliza herramientas de prueba de diseño responsivo y realiza pruebas manuales en diferentes dispositivos móviles y navegadores populares. Esto te ayudará a identificar posibles problemas y realizar ajustes necesarios.
Conclusión
El diseño web responsivo es esencial para garantizar que tu página web se vea y funcione de manera óptima en todos los dispositivos. Al adoptar un enfoque de diseño mobile-first, utilizar un diseño adaptable y flexible, simplificar la navegación, optimizar las imágenes y los elementos multimedia, y probar en diferentes dispositivos y navegadores, puedes asegurarte de ofrecer una experiencia de usuario excepcional. Si buscas profesionales en diseño web responsivo, considera contar con la ayuda de Aiden, una empresa especializada en la creación de páginas web personalizadas y optimizadas para todos los dispositivos. No dudes en contactarnos a través de nuestro correo electrónico support@aiden.es o bien visítanos en Aiden eWeb para obtener más información y llevar tu presencia online al siguiente nivel.